highcharts(highstock)の見た目を変える方法
2013-11-28 2018-08-30
「人間見た目じゃないよ。やっぱり中身だって」
なんて言う人も居ますが、第一印象は見た目で決まります。会ってすぐに中身がわかったらそれはエスパーです。
と、つまらない前置きはさておき、チャートは人間以上に見た目が大事です。なぜなら、文字や数字では捉えにくいものを視覚的に表したものがチャートだからです。見た目が悪ければ、中にどれだけ素晴らしいデータが秘められていたとしても、見向きもされないのがチャートの宿命です。
highchartsにテーマを設定する
で、本題。highchartsには実はテーマというものが存在する。このテーマを設定してやる事で、チャートの見た目を色々変更する事が出来るようになっている。
ちょっと気づきにくいが、highcharts.jsと同じフォルダの中にthemesというフォルダが入っており、中には「dark-blue.js」「gray.js」など何か色っぽい(not sexy)名前のjsファイルが入っている。これがテーマファイル。
|
1 |
<script type="text/javascript" src="./js/themes/gray.js"></script> |
設定の仕方は極めて簡単。js呼び出しの際に、テーマファイルも一緒に呼び出してやるだけ。highstockも全く一緒。
すると
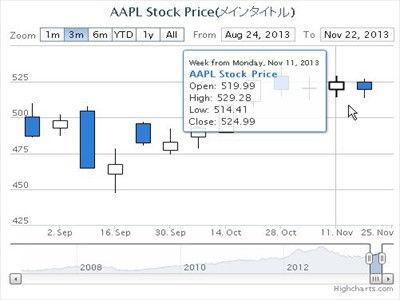
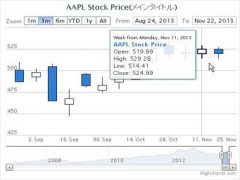
Before
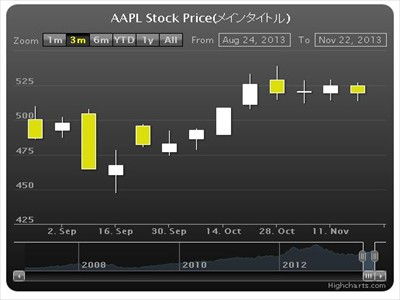
After
匠の手により見づらい高級感溢れるチャートへと生まれ変わりました。ポイントはやはり光の取り入れ方ですね。
また、themeファイルはそれ程難しいことが書いてあるわけではないので、軽くカスタマイズするくらいであれば比較的簡単に出来る。
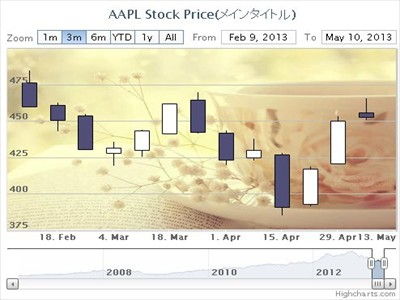
森チャート
森ボーイと言われる事もある私のイメージにそって背景を入れてみました。熊っぽいという意味ですが、間違ってはいないと思います。
あとがき
私は地獄のミサワに似ていると言われることがしばしばありますが、やはり見た目は大事だと思います。highchartsはフリーのため一般向けのWebサービスに利用される事が多いと思いますが、見た目が原因で、素晴らしいWebサービスが潰れてしまうのはよくある事です。
既存のテーマファイルを設定するだけでは難しいですが、カスタマイズ次第では差別化に一役買うことも出来るのではないでしょうか。
そろそろ寝ないと実質4時間しか寝られなくて辛いので寝ます。